Inhaltsverzeichnis
Die 2020 von Google eingeführten Core Web Vitals (CWV) haben sich als wesentliche Metriken für die Bewertung der User-Experience auf Webseiten etabliert. Mit der Einführung des neuen Core Web Vitals ‚Interaction to Next Paint‘ (INP) baut Google seine Bemühungen aus, die Nutzerfreundlichkeit von Webseiten zielgerichtet zu bewerten. Was es damit auf sich hat, erfahren Sie kompakt in diesem Blog.
Ein kurzer Überblick über die Core Web Vitals
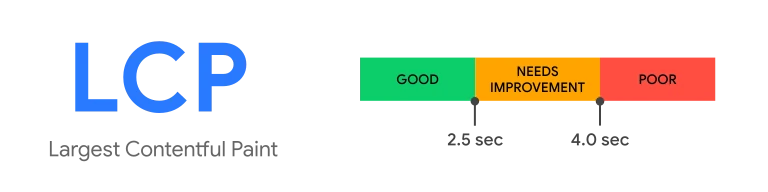
- Largest Contentful Paint (LCP): Der LCP misst, wie lange es dauert, bis das größte Inhaltselement einer Webseite geladen und für den Nutzer sichtbar ist. Ein schneller LCP sorgt für ein besseres Nutzererlebnis, da die wichtigsten Inhalte der Seite rasch zugänglich sind. Ideal ist ein LCP von 2,5 Sekunden oder schneller.
Mehr Informationen finden Sie auf Googles Seite zum LCP.

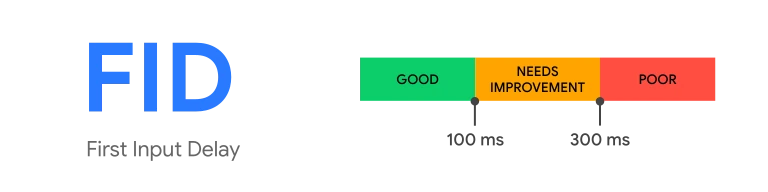
- First Input Delay (FID): Der FID gibt an, wie lange es dauert, bis eine Seite auf die erste Interaktion eines Nutzers reagiert. Ein niedriger FID-Wert ist wichtig für Seiten, auf denen Interaktionen erfolgen, z. B. beim Einloggen oder beim Ausfüllen von Formularen. Ein FID von unter 100 Millisekunden gilt als gut.
Weitere Informationen gibt es auf Googles FID-Seite.

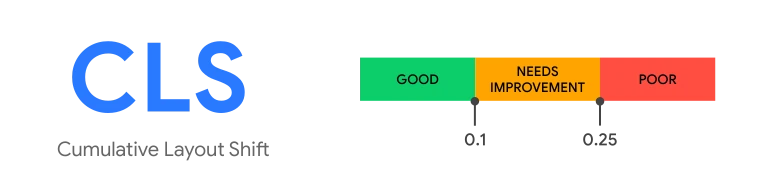
- Cumulative Layout Shift (CLS): Der CLS bewertet die Stabilität des Layouts einer Webseite beim Laden. Ein niedriger CLS-Wert bedeutet, dass sich Elemente auf der Seite während des Ladens nicht unerwartet verschieben, was für eine bessere User Experience sorgt.
Nähere Informationen sind direkt bei Google zu finden.

So überwachen Sie die Core Web Vitals
Es gibt verschiedene Tools und Plattformen, mit denen Sie die Performance Ihrer Webseite in Bezug auf die Core Web Vitals überprüfen und überwachen können:
- Google Search Console: Die Google Search Console bietet einen speziellen Bericht zu den Core Web Vitals, der Aufschluss darüber gibt, wie Ihre Seiten in Bezug auf LCP, FID, CLS und INP abschneiden.
- PageSpeed Insights: PageSpeed Insights von Google ist ein weiteres nützliches Tool, das eine detaillierte Analyse der Core Web Vitals einer Seite bietet. Es gibt nicht nur Auskunft über die aktuellen Werte, sondern bietet auch Empfehlungen zur Verbesserung.
- Chrome User Experience Report (CrUX): Der Chrome User Experience Report bietet Daten echter Nutzer (RUM) für die Core Web Vitals. Dieser Bericht kann über BigQuery abgefragt werden und bietet Einblicke in die Performance von Webseiten aus der Sicht echter Nutzer.
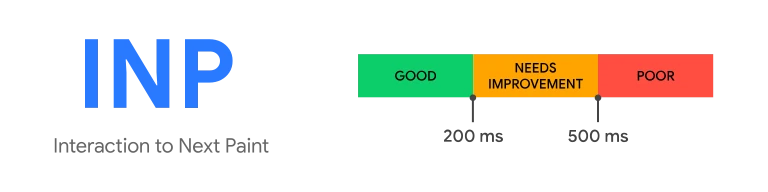
INP – die neue Kennzahl
INP steht für „Interaction to Next Paint“ und erfasst die Zeit von der Interaktion eines Nutzers bis zur Antwort der Webseite. Im Gegensatz zu FID, das sich auf die erste Interaktion konzentriert, betrachtet INP die gesamte Nutzersitzung. Folgende Aktionen versteht Google als Interaktion.
- Klicken mit der Maus
- Tippen auf ein Gerät mit Touchscreen
- Drücken einer Taste auf einer physischen oder auf einer Bildschirmtastatur
Eine Interaktion gilt als „Gut“, wenn diese nicht länger als 200ms in dauert.

Hinweise zur genauen Berechnung des INP erklärt Google hier: https://web.dev/articles/inp?hl=de#what_is_inp
Wann kommt INP?
INP existiert im Grunde bereits seit Mai 2022. Erst als Experiment, dann folgte eine Übergangsphase. Zum 12. März 2024 wird INP vollwertiges Core Web Vital. Dies hat Google nun offiziell bestätigt.
Ziel von INP
INP soll Webmastern und SEOs helfen, ein umfassenderes Verständnis der Nutzererfahrung auf ihren Webseiten zu erlangen, indem es die Reaktionszeiten über die gesamte Dauer der Seite hinweg betrachtet. INP ergänzt die bisherigen Core Web Vitals sinnvoll und ist im Grunde die integrierte und verbesserte Version des First Input Delays.
Sind die Core Web Vitals ein Rankingfaktor?
Die Core Web Vitals von Google sind zwar ein offizieller Faktor, jedoch nur ein kleiner Teil eines umfangreichen Katalogs von über 200 Metriken, die das Ranking beeinflussen. Ihr Einfluss auf die Suchergebnisse ist entsprechend begrenzt, aber aus verschiedenen Gründen nicht zu vernachlässigen. Vor allem die Auswirkungen der Core Web Vitals auf andere Kennzahlen können positive wie negative Auswirkungen auf die Positionierung einer Webseite in den Google-SERPs haben.
Ich spreche vom indirekten Einfluss auf Nutzersignale wie die Bounce-Rate, die Verweildauer oder das Zurückkehren zu den Suchergebnissen (Back to SERPs), die Google wiederum Anhaltspunkte hinsichtlich der Eignung für den verwendeten Suchbegriff liefern. Eine schlechte Nutzererfahrung beeinflusst diese Signale negativ. So kann z. B. eine lange Ladezeit ein sofortiges Verlassen einer Seite nach sich ziehen und somit zu einer Verschlechterung des Rankings führen. Eine optimierte Nutzererfahrung hingegen, auch sichtbar in guten Core Web Vitals Werten, kann die SEO-Performance einer Webseite steigern.
Fazit
Core Web Vitals, einschließlich der neuen Kennzahl INP, sind wichtige Instrumente, um die Nutzererfahrung im Web zu erfassen. Sie dienen als Basis für entsprechende Optimierungsmaßnahmen. Eine isolierte Betrachtung ist jedoch nicht zielführend. Auch sollte man keine signifikanten Rankingexplosionen durch verbesserte Core Web Vitals erwarten, sind sie doch lediglich ein kleiner Bestandteil des komplexen Suchalgorithmus. Vielmehr sollte immer ein ganzheitlicher Ansatz das Ziel sein.
Mein Rat an Sie
Versteifen Sie sich nicht zu sehr auf die Core Web Vitals. Ob Ihr INP jetzt 200ms oder 2,50ms Sekunden beträgt, wird keinen großen Unterschied machen. Sie werden nicht plötzlich auf Seite 1 bei Google ranken. Versetzen Sie sich stattdessen in die Lage der Nutzer, schließlich heißt es NUTZER-Erfahrung und nicht SUCHMASCHINEN-Erfahrung, und analysieren Sie Ihre Seite: Lädt sie schnell, ist sie stabil, gibt es störende Elemente? Falls ja, werden Sie tätig, optimieren Sie. Nutzen Sie dabei Ihren gesunden Menschenverstand, anstatt nur die CWV im Blick zu haben.
Und jetzt?
Berechtigterweise fragen Sie sich vermutlich, was sie mit diesen Informationen anfangen sollen. Auf entsprechende Optimierungsmöglichkeiten möchte ich an dieser Stelle jedoch nicht eingehen. Wenden Sie sich über das Kontaktformular gerne direkt an mich, wenn Sie über die Optimierung der Nutzererfahrung auf Ihrer Webseite sprechen möchten.

Über den Autor
Simon Kräling ist SEO-Freelancer unter der Flagge von SICHTBAR SEO, Google-Fan und am liebsten auf der ersten Seite. Angefangen hat alles vor mehr als 20 Jahren. Damals, noch zu Web 1.0 Zeiten, mit kleinen Internetseiten für Freunde und lokale Unternehmen. Mit der Weiterentwicklung des Internets hat sich auch sein Arbeitsschwerpunkt immer weiter verschoben. Simon ist passionierter Content- & Performance-Marketer und könnte ohne Probleme den ganzen Tag in der Google Search Console verbringen. Nach vielen Jahren als Inhouse-Marketer in multinationalen Unternehmen erfolgte der Seitenwechsel im Jahre 2020 mit der Gründung der SICHTBAR SEO Agentur.
Neueste Beiträge




Lieber Simon,
dein Artikel zuden neuen Kennzahlen zur Nutzererfahrung-Bewertung ist gelungen. Sich nicht nur auf Core Web Vitals zu beschränken, erscheint mir sinnvoll. Ein sehr lesenswerter Beitrag. Danke dafür.
Liebe Grüße
Sascha