Meta-Tags verständlich erklärt
Was sind Meta-Tags?
Meta-Tags befinden sich im Kopfbereich eines HTML-Dokuments und stellen wichtige Informationen über die jeweilige Webseite bereit. Dazu gehören beispielsweise der Seitentitel, eine Beschreibung der Webseite sowie Keywords. Diese Informationen helfen Suchmaschinen bei der Bewertung und Klassifizierung einer Webseite und spielen daher eine wichtige Rolle bei der Suchmaschinenoptimierung.
Die Bedeutung der Meta-Tags für SEO
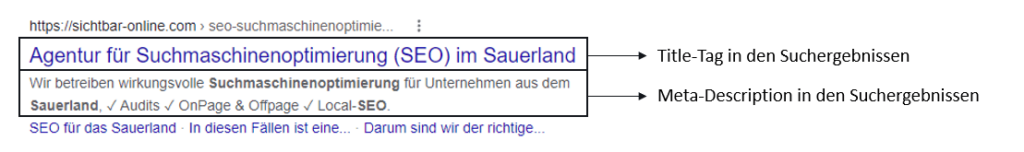
Meta-Tags sind ein wichtiger Faktor bei der Suchmaschinenoptimierung. Vor allem der Title-Tag und der Description-Tag sind besonders relevant, da Google & Co. diese aufgreifen und zumeist in den Suchergebnissen anzeigen. Ich sage bewusst zumeist, denn es kann durchaus vorkommen, dass Google einen alternativen Seitentitel anzeigt, falls die Suchmaschinen diesen als relevanter bewertet.
Der Titel ist ein bestätigter Rankingfaktor, die Beschreibung hingegen hat eher indirekten Einfluss. Eine überzeugend formulierte und die Suchintention treffende Meta-Description erhöht die Chance eines Klicks des Users auf das entsprechende Ergebnis.

Wir halten fest: Sorgfältig ausgewählte und aussagekräfte Meta-Tags können für bessere Rankings sorgen und die User zum Klick auf die eigene Webseite animieren.
Der Aufbau eines Meta-Tag
Der Aufbau von Meta-Tags ist relativ einfach und besteht aus einem Öffnungs- und Schließtag, sowie dem Inhalt des Tags. Der Öffnungstag beginnt mit dem Wort „meta“, gefolgt von Attributen wie „name“ oder „property“ und dem Wert des Attributs.
Beispielsweise sieht ein Title-Tag so aus:
<meta name=“description“ content=““>
Das Attribut „content“ gibt den Inhalt des Tags an, der Schließtag besteht einfach nur aus „>“.
Beispiele für Meta-Tags
Titel
Der Title-Tag ist ein wichtiger Meta-Tag, der in der Kopfzeile einer Webseite platziert wird. Er gibt den Titel der Seite an und wird oft in den Suchergebnissen angezeigt. Google bestätigte die Ranking-Relevanz des Title-Tags, daher sollte dieser den Inhalt der Seite widerspiegeln. Ebenso sollte er anvisierte Suchbegriffe wiedergeben. Im Aufbau unterscheidet sich der Title-Tag etwas von den anderen, hier ein Beispiel:
<title>Meine Beispielseite – Informationen und Neuigkeiten</title>
Beschreibung
Der Description-Tag ist ein weiterer wichtiger Meta-Tag, der in der Kopfzeile einer Webseite platziert wird. Er gibt eine kurze Zusammenfassung der Seite an und wird oft in den Suchergebnissen angezeigt. Eine gut formulierte Beschreibung kann zu Klicks animieren und dadurch mehr Traffic generieren.
Beispiel:
<meta name=“description“ content=“Dies ist eine Beispiel-Beschreibung für meine Website. Hier kann man lesen welche Themen auf meiner Seite behandelt werden und welche Informationen man hier findet.“>
Robots
Der Robots-Tag gibt an, ob und wie Suchmaschinen die Seite indexieren sollen. Es gibt verschiedene Werte, die verwendet werden können, wie z.B. „index“ oder „noindex“. Mit diesen legen Sie fest, ob die Seite indexiert werden soll oder nicht.
Beispiel:
<meta name=“robots“ content=“index, follow“>
Author
Der Author-Tag gibt den Namen des Autors der Seite an. Dieser Tag ist nicht unbedingt erforderlich, kann aber dazu beitragen, dass die Seite als seriöser und vertrauenswürdiger angesehen wird.
<meta name=“author“ content=“Simon Kräling“>
Content Type
Der Content-Type-Tag gibt an, welchen Typ von Inhalt die Seite enthält. Beispielsweise kann angegeben werden, dass die Seite HTML-Inhalt enthält oder dass es sich um eine PDF-Datei handelt. Dieser Tag hilft Suchmaschinen und anderen Anwendungen, den Inhalt der Seite richtig zu interpretieren.
<meta http-equiv=“Content-Type“ content=“text/html; charset=UTF-8″>
